How to Build the Perfect Website Wireframe
Here's how to create a rock-solid website strategy by first creating a wireframe.
Get a Free Marketing Analysis and Consultation
Nowspeed can review your Website, SEO, PPC, Email or Social Media Campaigns and identify ways to make an immediate impact!
What makes a website great?
The design? The copy? The loading speed?
At Nowspeed, we believe a “great” website is one that exceeds the goals you set for it.
By “goals,” we mean:
- We want our website to be the #1 source of leads for our company
- We want to lower the cost of our ads while increasing lead volume
- We want organic traffic to be our website’s #1 channel for new leads
Building your website so that you meet your business goals is far more important than what design technique or font you use. And to achieve your website goals, you’ll need a website strategy.
But “website strategy” can sound like such an amorphous term—how do you literally start building a website that will help you reach your goals?
You start with a website wireframe.
What is a website wireframe?
Website wireframes are outlines of the structure of your proposed website. They usually contain the final web copy (headlines and body copy) laid out on the pages they will eventually be live on. Generally, they do not contain photos or graphic elements, which are usually replaced with empty boxes—this gives the designer a sense of space.
Think of a wireframe as the framework of a building before any of the drywall, interior, or electrical is installed.
What are the benefits of a website wireframe?
Wow, where to start? Ahem…
1. Get your designer and copywriter on the same team
When most people view a (good) website, they don’t think “Wow—that’s great copy!” or “I love the design!”
Rather, they’re focused on using everything on the page (images, design, copy) to solve their problem. This is a long-winded way to say that web design, imagery, and copy should work together, not independently of one another. A headline can have an entirely different context if it is paired with an image that supports or expands on the point.
Wireframing allows you to merge web copy and design seamlessly.
In general, the copywriter creates the wireframe before the page design. The copy should flow logically, should be interesting to read, and most importantly—it should address the audience’s primary issue. The copy should anticipate and answer the audience’s questions in plain terms.
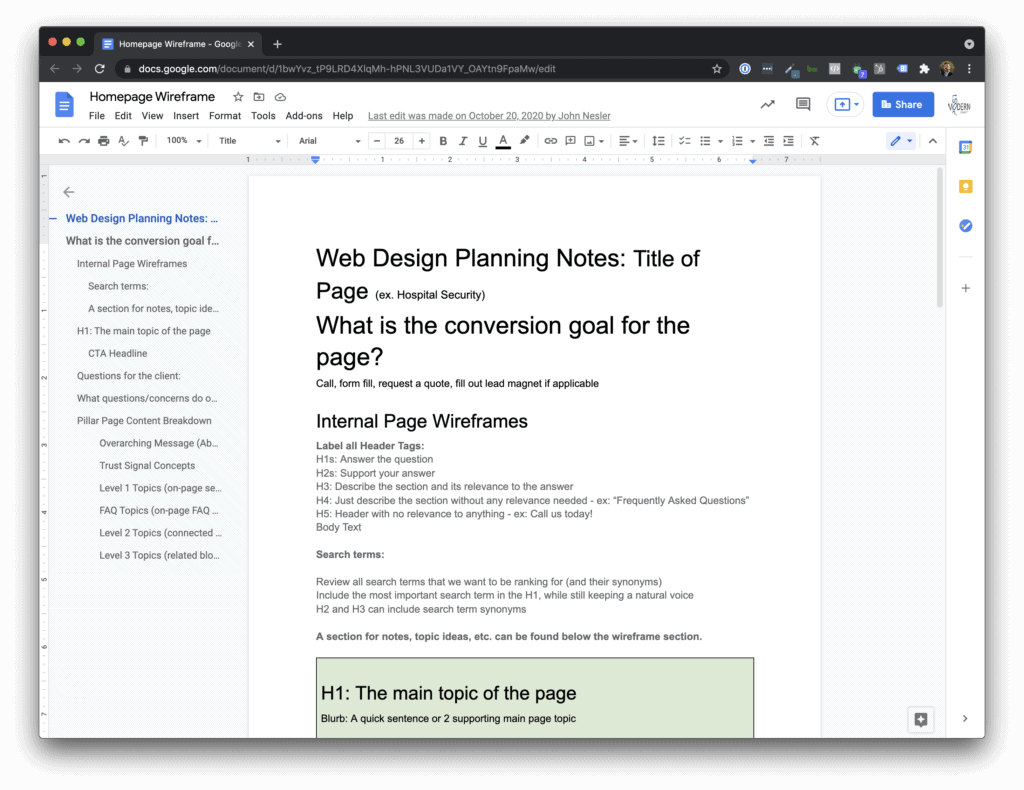
Download a free website wireframe template in Google Docs.
Next, a good designer will take the wireframe and create a web page design that flows well and conveys the message. The wireframe is the web designer’s template, which lets her know that certain headlines or body paragraphs need supporting images to fully convey the message.
What you end up with is a synergistic effect between design and copy.
2. Establish milestones to track progress
Good websites take time to build—ours generally take 60-90 days from kickoff to site launch. By building a website wireframe first, you can make sure your team has done all of the strategic thinking before you move into design. This gives your collaborators a chance to review the overall strategy before you take the time to pick out photos, design custom graphics, and code the site.
Plus, it provides you with a milestone to show progress and keep things moving forward.
3. Get buy-in from ‘the committee’
Website strategy is important. It really matters and is the key difference between a fancy website and a fancy website that gets results.
By starting with a wireframe, you can lay bare your strategy for all stakeholders to see plainly. If they understand the reasoning behind why you’ve chosen this layout or used a testimonial, they will be much less likely to question your design choices later on, allowing for a quicker and more efficient development timeline.
Start with why (the wireframe), move forward with how (the timeline), and deliver what (the finished website).
Now that you understand some of the internal benefits of using website wireframes, let’s take a closer look at how the process will improve your end product—the website.
Wireframing helps you to convert more visitors.
A good wireframe (which later becomes a good web page with a solid conversion rate) comes down to structure. When building a website wireframe at Nowspeed, we start with a standard structure.

Note that the wireframe template calls for specific content needed to create a strong page that converts visitors:
- A direct answer to their most likely question at the top
- A CTA at the top of the page if they already know you and are ready to go
- Supporting information to back up the answer
- Social proof to ensure you have experience fixing their problem
- A CTA at the bottom of the page if they’re new and need some convincing before they convert
What you’re doing is basically walking the person through their buying process one headline at a time. In that sense, the order of your headlines and written copy sections is very important, as are the supporting graphics and trust signals.
Additionally, it’s important to add internal links to other pages of your website so that if they are in the wrong place or discover a more pressing question they want to answer, they can get there easily and seamlessly.
The audience should be saying “Yes!” after every headline. They should not be bothered having to guess or think too hard about what you’re trying to say. They should feel understood. And, at all times, you need to be driving them toward a conversion point with a relevant CTA.
Wireframing helps you target relevant keywords for SEO
If you’re new to web design or SEO, the first thing to understand is that web page section headings (H1, H2, H3, etc.) do a lot more than just control the font of your site. They’re also a signal to the Googlebot about the content of your page. Google understands the H1 to be the main topic of the page, while H2s give more details about related subtopics—if the H1 is a book title, H2s are the chapter titles. Descriptive headings help Google rank your pages for relevant searches. Of course, since an actual human is still the one reading and deciding whether or not to take action, you can’t just stuff keywords into title tags. If your page doesn’t have a clear message, it doesn’t matter how well it ranks. It won’t convert.
But you need to think about more than headings. Google is looking to rank high-quality pages, so it’s looking to make sure you have enough body copy to thoroughly explain your topic. For more info on SEO, read this related post.
From an SEO perspective, a good website wireframe has:
- H1 at the top containing your primary keyword
- Descriptive H2s with related keywords or variations of the primary keyword
- Body copy sections relevant to each H2
- Links in the body copy that link out to relevant pages (both internal and external)
- FAQ section
You can look at any landing page we have completed and compare it to the wireframe. The landing page and wireframe match up.
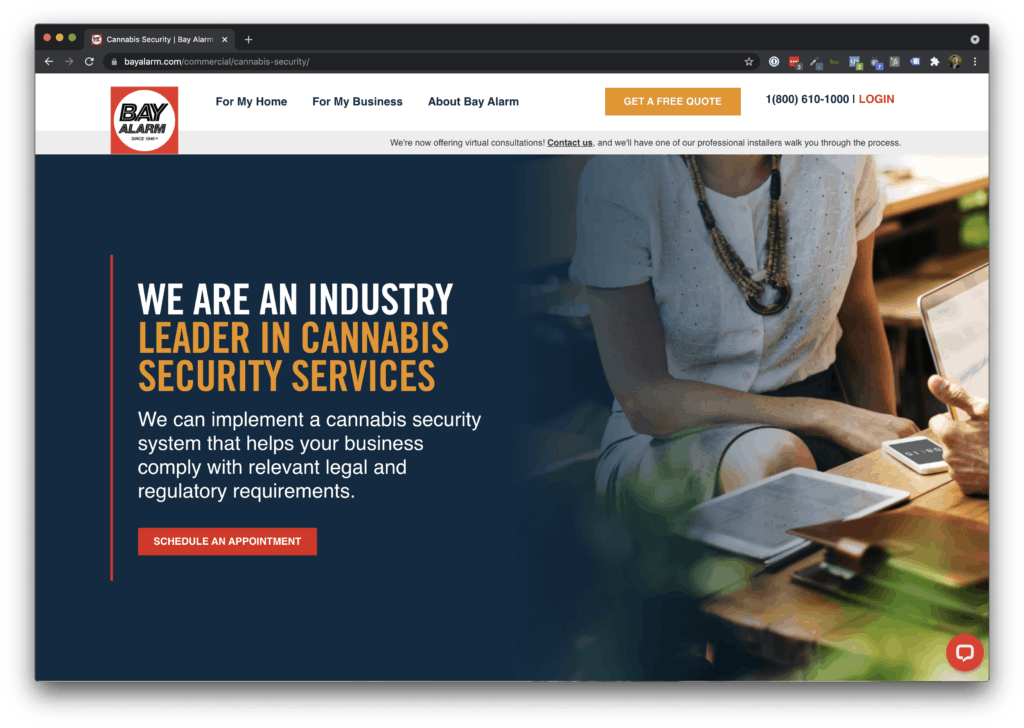
Here’s an actual example of how this works. This is the landing page for a service provided by Bay Alarm, one of our clients.

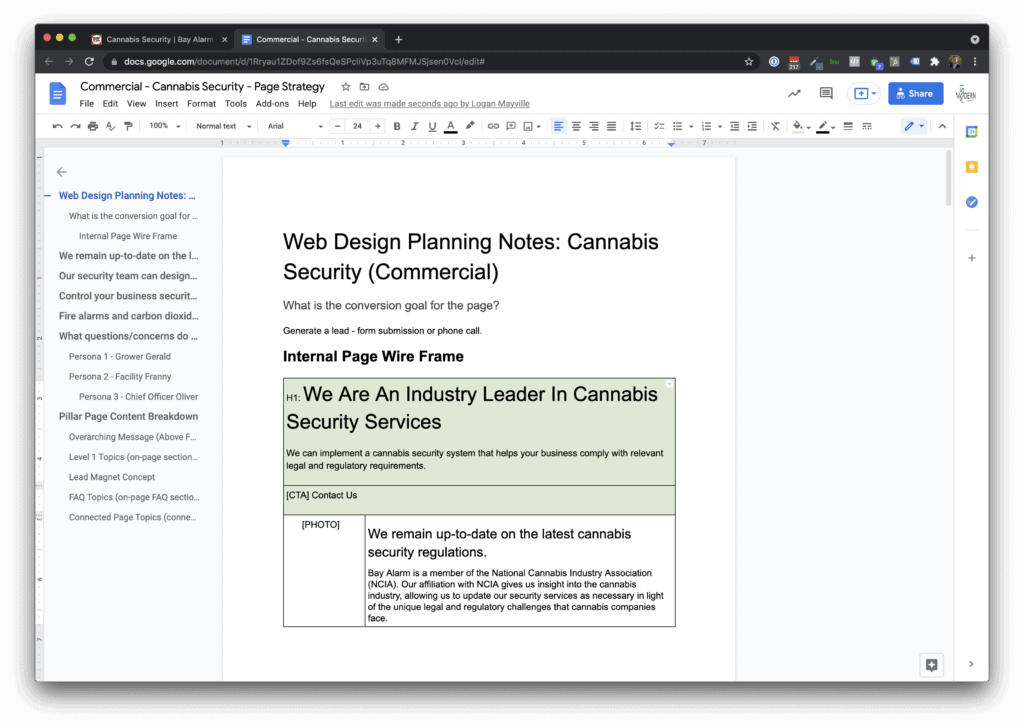
And here’s the wireframe for this landing page.

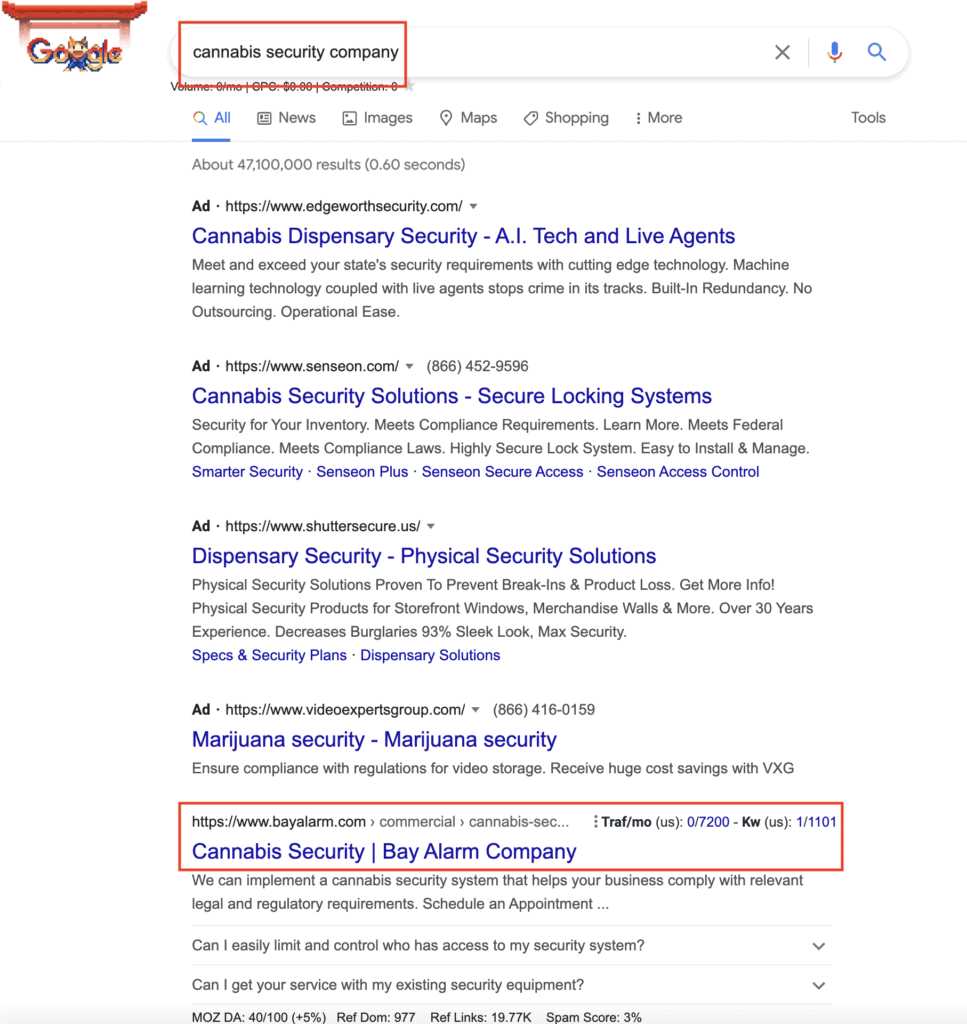
Note that this page ranks #1 on Google for the keyword “cannabis security company.” Success!

When it comes to ranking #1, good copy goes a long way. But you can’t just throw down some well-written copy on a page and call it a day. Page structure matters a lot, and wireframes let you structure pages so they are optimized for Google’s algorithm.
Structure + Copy + Web Design = High Google rankings.
A side note on structure: Have fun and be creative when building out a website wireframe. Give your web designer something to work with. Every section should follow the structure outlined above, but not every wireframe will have the same look. Let the content dictate the flow of the wireframe.
Wireframing helps you engage your traffic
You want visitors to spend more time on your pages, and you want your pages to have a lower bounce rate—wireframing helps you do both.
That’s because if you have a good wireframe it means you’ve done your research and know exactly what your audience is looking for. At Nowspeed, our research process looks something like this:
Keyword Research. Go to Google and type in the keyword(s) we want our wireframe to rank for. Click on all the links that show up on the first page.
Identifying Relevance and Finding Patterns. Ask ourselves: Are these pages relevant to the service/product my wireframe is about? If yes, we read through the pages and try to figure out why they rank so well—SEO tools like Ahrefs or SpyFu can be super helpful in this process. Compare the pages and note down similarities in the copy. We take what works and incorporate it into our own wireframes. If the pages that rank highly are not relevant to the service/product we’re marketing, then we know the wireframe we’re about to build won’t rank. We go back and determine what keywords are actually relevant to the service, and realign the focus of our wireframe.
Identifying Questions to Answer. A wireframe needs to answer specific, real-world questions about the service/product you offer. But who is asking that question? Your ideal customer or buyer persona. If you know what your customers are asking, and you build out a wireframe that answers their questions, your landing page will rank well, engage traffic, and convert.
Talk to your team. Ask the sales department the most common questions that come up during their calls and write down a comprehensive list of questions. Then, create a wireframe that answers the most important and most compelling questions. If you complete a wireframe and still have questions left to answer, make sure to include an FAQ section.
In this way, you’ll have your audience hooked and reading to the end of your pages! As we mentioned earlier, don’t be afraid to throw in a few CTA buttons to make sure they have a clear next step once they’ve decided you’re the right solution for them.
Speaking of CTA buttons, do you want a free copy of our very own wireframe template? 🙂
So let's
talk.
We're always excited to dig into the details of your company and what strategy can help you meet your goals. So let's talk and lay out a plan for success!