How to Embed Vimeo Videos Into Your WordPress Posts and Pages
A while ago we went into depth on how to embed YouTube videos into WordPress posts and pages.
Get a Free Marketing Analysis and Consultation
Nowspeed can review your Website, SEO, PPC, Email or Social Media Campaigns and identify ways to make an immediate impact!
Due to the large number of playback options that YouTube offers, there was a lot to go over. However, most online video players aren’t nearly that complicated (thankfully). Today, we’re going to go over how to embed videos from what is probably the most popular video upload site besides YouTube: Vimeo.

How to Embed Vimeo Videos
There are a couple ways to go about this. If you want to let WordPress do the heavy lifting and aren’t too concerned about exactly how many pixels wide or tall the video window will be, just copy the Vimeo link you want. It should start with “vimeo.com/,” and end with a nine-digit number. Paste the link into your post (you may have to hit enter afterwards). Once you’ve done that, the video window should automatically pop up in the post editor. That’s it. Easy peasy.
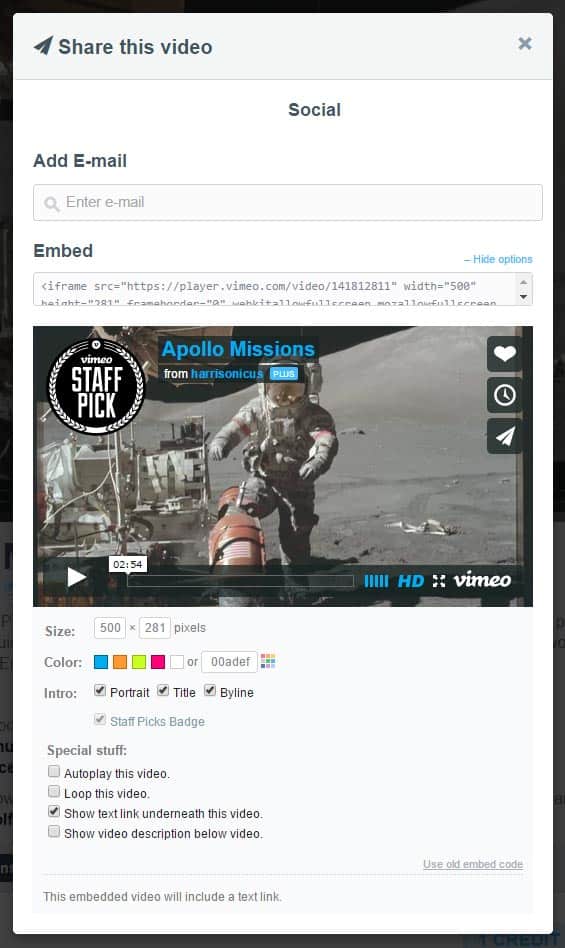
However, if you do want to tweak things a little more, that’s perfectly possible. Pull up the video you want to embed, and find the bottom button in the top right corner that looks like a paper airplane. When you hover your mouse over it, the word “share” will pop up. Go ahead and click it. You’ll get a pop-up window. Look down to where there is a section titled “Embed.” Then look to the far right and click the text that says “+Show options.” This will give you a menu like the one below:

This menu will let you adjust how the video will look on your page. The first option is “size,” which allows you to adjust the size of the video player (for me, the default settings are 500x281–pay attention, because we’ll be looking at these numbers in a second). Please note if you don’t choose a width and height that matches the aspect ratio of the video, you’ll end up having black bars show up on the sides or top and bottom of the video.
Pro tip: If you want to make sure to match the original aspect ratio, first figure out how wide you want the video window to be. Let’s say you want the video to be 800 pixels wide. Take that number, and divide it by the default width that Vimeo provides you in the first of the size boxes. So:
800/500 = 1.6
Now take the number you got (in this case, 1.6) and multiply it with the default height provided in the second size box:
1.6 x 281 = 449.6
If you got a decimal, just round it up or down to the next closest number. So let’s just call that 550. What that tells us is, if you set the width to be 800 pixels wide, then you should set the height to be 550 pixels wide. Doing so will avoid having unsightly black bars show up around the video.
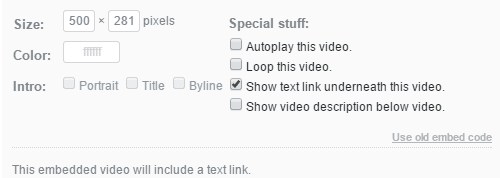
Now that we’ve got that out of the way, we’ve got a few more things to play with. Below size is the color option. This adjusts the color of the title text, the creator’s user name, and volume slider and “HD” label at the bottom. How this menu option appears seems to vary depending on the video and/or browser. Sometimes, all you’ll see is a single text box containing gray text that says, “ffffff,” like in the example below.

In this case, you change the color of the text by pasting an HTML color code into the box. You can use a Google Chrome Extension like this one to find the code for the color you want. Once you find the appropriate code, copy it and paste it into the color box.
The second version of this menu that I’ve seen has several color options you can click on, as shown in the first screenshot. By default, this will be set to blue, but you can click one of the other boxes to change the color to orange, green, purple, or white. Further to the right, you can either paste an HTML color code into the text box, or click the little multi-colored grid to the right of that to manually select the desired color.
The next row of options allows you to adjust the appearance of the intro–how the video window looks before you hit play. You can show or hide the portrait (the video creator’s icon), the title of the video, and the byline (the creator’s user name). Just click the check boxes to enable or disable each of these options
Then, either to the right or below the options described above, you’ll find another section labeled “Special stuff.” Here, you can enable or disable a few more options:
- You can choose to have the video autoplay when your page loads (don’t do this unless it’s absolutely necessary).
- You can set the video to loop back to the beginning and start over when the video ends.
- You can have Vimeo show a text link beneath the video window, which when clicked will take the viewer to the Vimeo page for the video.
- You can show the video’s description beneath the video window.
Once you have every set as you want it, click inside the text box above the video preview. All of the text will automatically be highlighted. Copy the text by pressing Ctrl and C, or by right-clicking and selecting “copy.”
Click back over to the browser window in which you are working on your WordPress page. Switch from the Visual Editor to the Text Editor by clicking the “Text” tab to the top right of the main text box. Paste the Vimeo code where you want it, and then switch back over to the Visual Editor. You should see a big gray box where you pasted the Vimeo code. To see whether everything is working the way you want it, save your draft and then preview the post.
If everything has gone according to plan, the Vimeo video should now be embedded in your page. If it’s working, then congrats! If not, go back to the text editor and try deleting the code, re-pasting it, and then saving the draft before you click back over to the Visual Editor or preview the post.
If you’re still having issues with your Vimeo video, or are struggling with videos from other online video providers, contact Nowspeed, and we’ll do our best to help you out!
So let's
talk.
We're always excited to dig into the details of your company and what strategy can help you meet your goals. So let's talk and lay out a plan for success!