How to Create a Curtain Effect with CSS and JS
During the course of one of our recent project for Fuel Creative Group, we were called upon to create a special visual element.
Get a Free Marketing Analysis and Consultation
Nowspeed can review your Website, SEO, PPC, Email or Social Media Campaigns and identify ways to make an immediate impact!
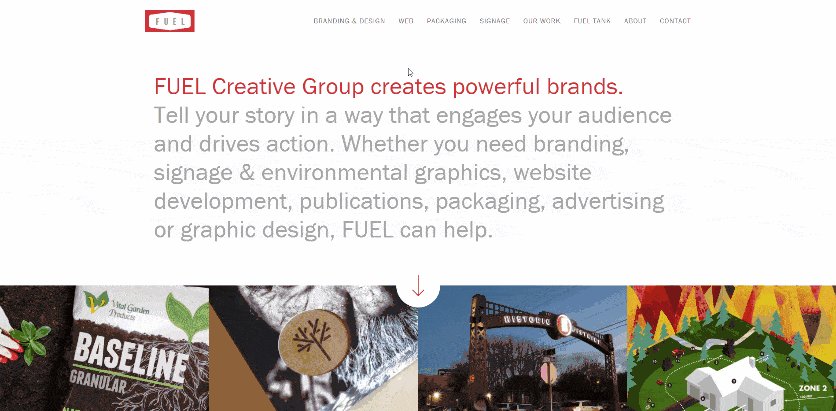
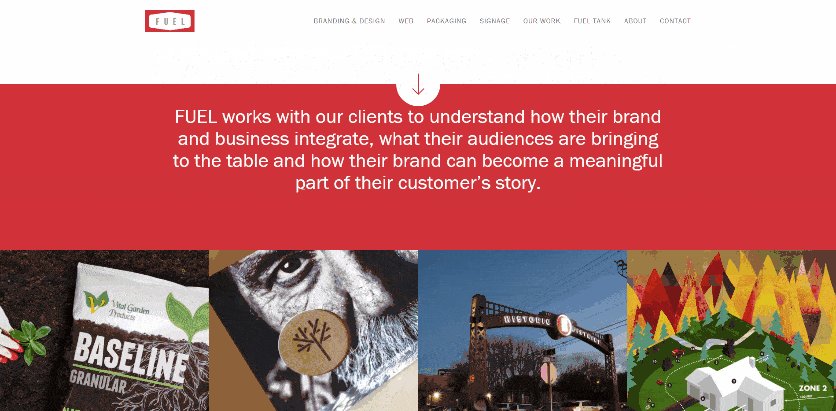
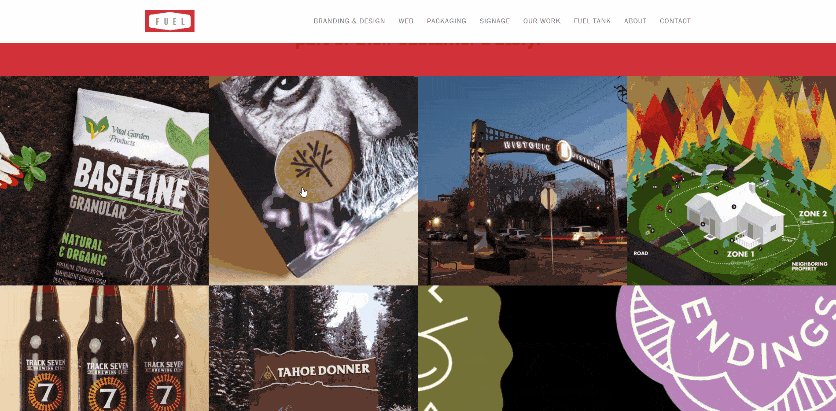
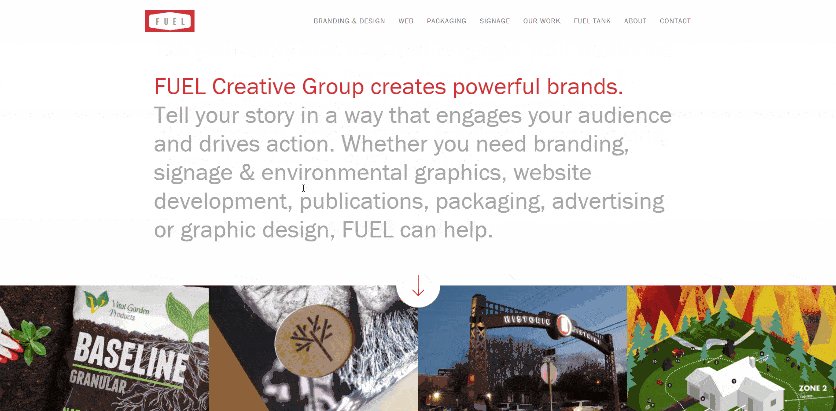
We we’re asked to create a special visual element that would act like a curtain in front of the rest of the site. When the site loaded, the curtain would be visible, containing visual elements (text, images, etc.). When a user scrolled down, this curtain would scroll up, revealing additional above-the-fold content. When the curtain passed out of view, a sticky menu would appear and stay pinned at the top of the page.
What Is the Website Curtain Effect?
We updated the curtain effect to work with a WordPress website and sticky navigation.
During the course of one of our recent project for Fuel Creative Group, we were called upon to create a special visual element that would act like a curtain in front of the rest of the site. When the site loaded, the curtain would be visible, containing visual elements (text, images, etc.). When a user scrolled down, this curtain would scroll up, revealing additional above-the-fold content. When the curtain passed out of view, a sticky menu would appear and stay pinned at the top of the page.
While we did find some similar examples of this effect achieved with Nautilus, Curtain.js and this jsFiddle, none of them did exactly what we needed: a combination of a curtain action, sticky header, and background that would begin to scroll after the curtain went out of view.
Additionally, all of our websites are built with Beaver Builder, so whatever implementation we came up with needed to be built with this editor in mind. Finally, many of the other examples we found were built with a great deal of extra, unnecessary code. We wanted to build something that would be lightweight and easy to maintain and understand in future.
Managing the Curtain’s Properties & Classes with jQuery
To begin with, we created this jQuery to manage the dynamic properties and classes which would be assigned to the background, curtain and sticky menu.
The effect is achieved through the following:
- When the curtain element is in the viewport, the background is fixed. When it is out of the viewport, the background scrolls. Thank you to this StackOverflow thread for providing that part of the jQuery!
- In order to achieve a smooth scroll, as soon as the background begins to scroll you need to offset it from the top of the page by adding the height of the curtain element PLUS the height of the sticky navigation to it as the “top” property.
- If the curtain is shorter than the viewport, it won’t scroll at all. To avoid this issue, I set a minimum height on the content div surrounding the curtain and navigation menu, which is dynamically calculated by adding together the height of the background, nav menu and curtain.
Layering Elements with CSS
The most important part of the CSS is the layering of the elements. The curtain should be on top, with the sticky navigation menu underneath, followed by the background. Bear in mind, z-index only works on a positioned element. This is my favorite article explaining z-index and stacking contexts.

Working with Beaver Builder & Genesis
We use the Genesis framework and Beaver Builder to develop our layouts. If you are using a different suite of tools, your solution may be slightly different. Here’s how we achieved it with the tools above.
To set up the background, we created a template with Beaver Builder, and pulled it into the page before the content using the following two PHP snippets. Because we were using Genesis, two snippets were required, as the page is organized slightly differently on posts versus pages.
// Add template as background
// To change which background appears,
// use WP conditional tags & beaver builder shortcodes as below
add_action( 'genesis_before_content', 'pmm_before_entry_content', 5 );
function pmm_before_entry_content() {
if ( is_page(array(‘page-slug’, 'page-slug')) ) {
echo do_shortcode('');
} else {
echo do_shortcode('');
}
}
add_action( 'genesis_before', 'posts_before', 5 );
function posts_before() {
if ( is_singular( 'post' ) ) {
echo do_shortcode('');
}
}
Once the background template was correctly appearing behind the curtain effect, we could then style the curtain itself. Each page had only two rows – the navigation menu row and the curtain row.
It was crucial to the structure of the page that only two rows were used, because both of those rows are specifically positioned – the navigation menu is fixed, and the curtain is absolute. This does result in some limitations to the pages themselves. However, using Beaver Builder nested columns the page can still be styled to create complex dynamic layouts, so it’s not a serious problem.
The Rising Curtain Effect in Action
The final site this effect was built for has now been launched, and you can check out the way the effect works here. We hope that our experience implementing this feature can help other developers in future!
TL;DR
Check out this JSFiddle and the final implementation on-page for an example of a curtain effect, including background and sticky menu.
So let's
talk.
We're always excited to dig into the details of your company and what strategy can help you meet your goals. So let's talk and lay out a plan for success!