How to Embed YouTube Videos Into WordPress Posts
When we talk about site content on our blog, we usually focus on written content.
Get a Free Marketing Analysis and Consultation
Nowspeed can review your Website, SEO, PPC, Email or Social Media Campaigns and identify ways to make an immediate impact!
Perhaps we’re a little biased towards written content because it’s the easiest type to make search-friendly, and it comprises the vast majority of content on the Internet. However, all text and no multimedia makes for a dull website. But there are lots of other types of content. For instance, everyone likes pictures. Thankfully, WordPress makes it pretty darn easy to add photos.
But many people avoid going a step further and using videos. It’s my suspicion that people often shy away from embedding videos into their WordPress pages and posts simply because they don’t know how. It’s easy to get intimidated by the unfamiliar. We don’t want to let anything get in the way of your creativity, so we put together a guide to show you how to embed the most common type of online video into WordPress Posts: YouTube. In addition, you’ll learn about some of the hidden tweaks and adjustments you can make so that you can get your video just right.

Embedding a YouTube video into WordPress
The vast majority of online videos are hosted on YouTube. Chances are, if you’re wanting to embed a video, you’re dealing with a YouTube video. And as luck would have it, embedding YouTube videos is actually pretty easy, as long as you aren’t picky about miscellaneous settings. The first thing you have to do is to get the full YouTube link. You don’t want to use a shortened one that starts off with “youtu.be,” because that won’t work. Select the text that shows up in your browser’s address bar when you’re looking at the video you want, and copy all of it. It should be in a format that looks like this (without the asterisks at each end):
*https://www.youtube.com/watch?v=sGbxmsDFVnE*
Take that URL, and paste it into your post. And like magic, in front of your very eyes, it’ll turn into a video preview (you might have to hit “Enter” before WordPress kicks into gear). Boom. You’re done. You can even play it while you’re looking at your post in the WordPress editor. To get rid of it, click on the video, and click the “X” in the mini-menu that pops out of the top of the video.
But YouTube gives you a LOT of options for customizing how videos look on your site. You can disable titles, control buttons, adjust the window size, and more. But that’s where things get tricky. WordPress can be extremely temperamental when it comes to advanced YouTube embedding. In fact, when I set out to write this guide, I used WordPress’s YouTube help page to fact-check what I was doing. But I ran into a problem…
The instructions on the WordPress site for embedding YouTube videos don’t work.
As I discovered from doing some research, a lot of people apparently have the same issue. If you follow WP’s instructions, you just end up with a black video window, and when you try to play it, YouTube pops up an error message. Oops.
After a great deal of experimenting, playing around, screaming, and tearing my hair out, I have found that working with the iframe embed codes that YouTube gives you is the best way to properly embed your videos, with all of your settings intact. You can make changes and tweaks to the code in the iframe in order to get it looking exactly how you want it.
I will warn you, iframes are not a good way to approach this if you’re trying to embed a video into a complex page that you’ve put together using Visual Composer or a third party editor. Chances are, something will break. If you’re using any editor aside from the plain old vanilla page/post editor, then you should probably refer to the support documentation for that editor.
But, for those of you who just want to place a YouTube video within a relatively simple page, embedding YouTube videos with iframe code will work just fine. So let’s take a look at what we can do with iframes.
But first, you need to know how to get the YouTube iframe embed code to begin with
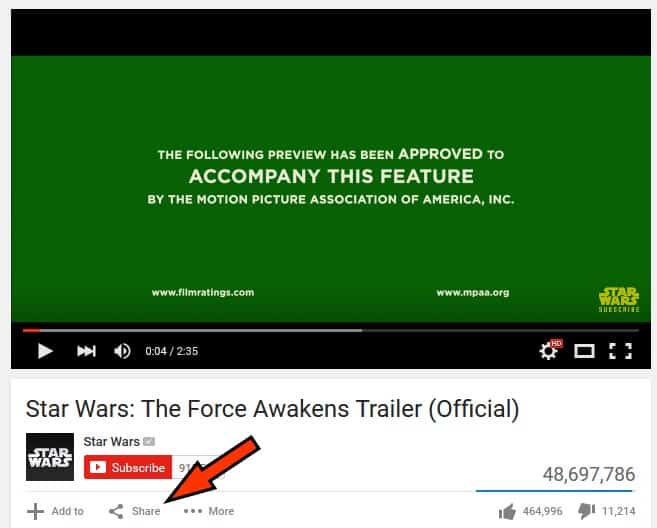
Go to the YouTube page for the video you want. Look below the video window, beneath the name of the uploader and their subscribe button. You should see three options: “Share,” “Embed,” and “… More.” Click the “Share” button.

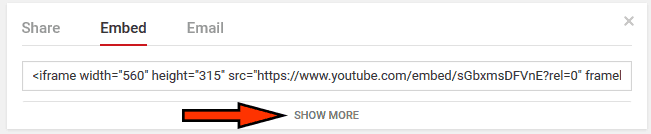
Once you click that, it’ll open up a small options menu. “Share” will be underlined. Click on “Embed” so that you see a menu like the one below.

See the line of text that mentions the iframe width and height, as well as a link to the video itself? That is what you’re ultimately going to copy and paste into your WordPress post. But before you do that, take a moment to check out the “Show more” option that the arrow is pointing at. Clicking on it will drop down a larger menu, as seen below.

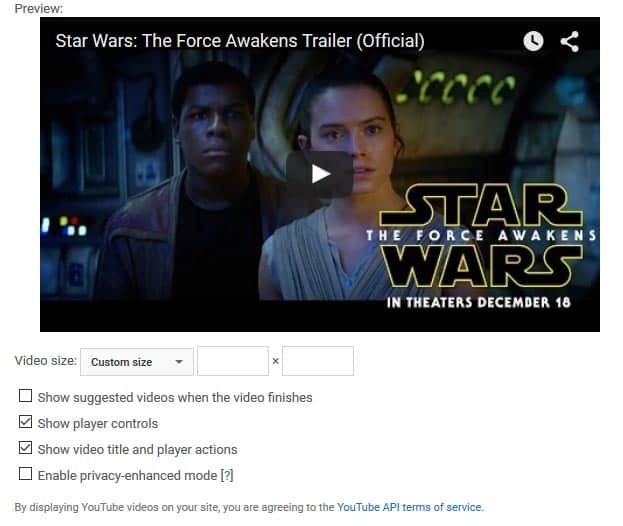
This shows you a preview of what the video will look like on your page when you embed it. You can make some adjustments here, so that you don’t have to go fiddling around with the text of the embed code. First of all, you’ll see that you can specify the video size. Initially, this displays a default resolution that will vary depending on a number of variables. But you can change this resolution however you want. If you click on it, the drop down menu will give you a couple other resolution options, and then a final option saying “Custom size.” If you click that, it will produce a couple blank boxes, like what you see in the screenshot above. Then you can type in whatever resolution you want. Keep in mind that if your selected resolution doesn’t match the aspect ratio of the video, or exceeds the maximum resolution of the video, you’re going to end up with black bars on the sides and/or top and bottom.
You also have a few additional options, with check boxes next to them:
- Show suggested videos when the video finishes. When you typically watch YouTube videos, when the video ends the player will display a grid of related videos, any one of which you can click to automatically start playing it. To disable this, uncheck the box.
- Show player controls. Normally, the embedded YouTube player video will show you the player controls, letting you start and pause the video, scroll through the video using the playback slider, and adjust the volume. If you want to disable this menu so that the user can only start and stop the video by clicking on it, with no other options visible, then uncheck this box. Frankly, I find it annoying to have useful options disabled, so only use this if it’s extremely important for your page to look clean and minimalistic. Otherwise, leave it checked.
- Show video title and player actions. If you look at the screenshot above, you’ll see that the title of the video is displayed at the top, along with a couple buttons in the top right corner. To disable this, uncheck the box.
- Enable privacy-enhanced mode. You probably aren’t going to worry about this. Checking it will prevent YouTube from collecting data on the page visitor unless they actually play the video. Use this as you see fit.
Once you’ve made your adjustments, click on the code in the text box that starts with “<iframe width blah blah.” Doing so will automatically highlight it. Then copy the text by either hitting Ctrl + C, or right-clicking and selecting “copy.”
Once you’ve done this, you can take this code and put it in your WordPress page. To do so, first click over from the visual editor to the text editor, using the two tabs in the top right of the WordPress post toolbar. Then paste the code where you want it. Once you’ve done this, and before you do ANYTHING else, hit “save draft.” Once you do this, then you can click back over to the visual editor and continue working on your post. The reason you have to do this is because the WordPress editor is a bit finicky, and if you paste the code while using the visual option, WordPress will corrupt the code and it won’t work right. So remember: (1) Flip to text mode, (2) Paste your iframe code, (3) Save/update your draft, (4) Then flip back over to the visual editor.
You’ll know that you’ve done it correctly if, when you return to the visual editor, you see a gigantic box that looks like this in the spot where you pasted the link text:

If you see that, then you’re golden. If you want to get rid of it, just click on the box and hit “backspace” or “delete” on your keyboard. When you preview or publish your post, that box should be replaced with the video that you embedded.
But, YouTube’s little embed options menu thingy doesn’t show you all of the changes that you can make to an embedded video. There are some hidden options that you can adjust by manually editing the text in the iframe code, either before or after you paste it into WordPress.
Here are some of the most useful tweaks you can make to YouTube videos by manually editing the text:
- To specify the size of the video. If you don’t want to use YouTube’s embed options manager to specify the video size, you can manually change the size by editing the numbers in quotations marks that follow “width” and “height” in the text. WordPress will really only look at the width of the video in order to determine how big the video window is, so you can actually completely delete the “height” reference altogether if you like. Also, WordPress will override your desired size if the video window won’t actually fit where you’ve embedded it on your page.
- To specify a start time other than the beginning. At the end of the video link that is in quotation marks after “src=,” add the text “?start=” followed by the number of seconds after the beginning where you want the video to start.
- Example: *https://www.youtube.com/watch?v=sGbxmsDFVnE?start=100* will give you a video that starts 1 minutes and 40 seconds (100 seconds) into the video.
- To make the video stop playing before the end of the video. This is very similar to the previous tip. At the end of the link, add “?end=” followed by the number of seconds before the end of the video where you want the player to stop.
- Example: *https://www.youtube.com/watch?v=sGbxmsDFVnE?end=140* will give you a video that stops 2 minutes and 20 seconds (140 seconds) before the end of video.
- To hide the related videos display at the end of the video. If you want to disable the related videos popup, and you don’t feel like using YouTube’s options manager, just add “?rel=0” to the end of the video URL.
- To hide the video player controls. If you want to do this without using the YouTube embed manager, add “?controls=0” to the end of the link. But as noted above, please don’t do this unless it’s strictly necessary.
- To hide the title and share buttons. Again, you can do this with the Youtube embed link editor. But you can enable this option manually by adding “?showinfo=0” to the end of the URL.
- If you wish to combine any of the options above that involve adding “?something=” to the end of the YouTube link. To do this, you can combine multiple commands by putting ampersands (&) between them.
- Example: Adding “?start=20&end=50&rel=0” to the end of the video link will start the video at 20 seconds in, stop it 50 seconds before the end, and disable the related videos menu at the end.
WordPress can be exceptionally idiosyncratic and unpredictable when it comes to dealing with embedded videos. There are multiple ways of embedding YouTube videos with various options enabled, but from what I’ve found, the easiest and most reliable way to do so is to use the iframe link, as described above. You may find that other options that don’t work for others will work for you, and be easier to manage. Do what best suits you and your needs. Good luck!
So let's
talk.
We're always excited to dig into the details of your company and what strategy can help you meet your goals. So let's talk and lay out a plan for success!